多くのブログでは人気記事一覧が表示されていると思います。
僕のブログもそのうちの1つでした。
ですが、一般的に人気記事に表示されている記事って”上手く検索上位になってアクセスが集められる記事”というだけで実際に人気があるかどうかというと、そうとも言えないと思うんです。(このブログの場合は特に)
それならそのスペースに、自分で選んだオススメの記事でも表示したいなーとずっと思っていて、タイトルのカスタマイズに至りました。
そして、ようやく形になったので備忘録としてコードをまとめておきます。
ネット上を調べまくっても、(僕のレベルで理解出来る)情報が少なかったので参考になればと思います。
この方法だと、オススメの記事がカスタムメニューから選択出来るので、一度コードを記述してしまえば後から記事を変えたくなっても簡単に変更が出来るので楽チンです。
ナビゲーションメニューの登録・設定
register_nav_menu( 'pickup-navi','オススメ記事' );
まずは、function.phpファイルに上記コードを追加して、ナビゲーションメニューを追加します。
「pickup-navi」がこのメニューを出力するためのIDで、「オススメ記事」が後述する管理画面上に表示される名前です。

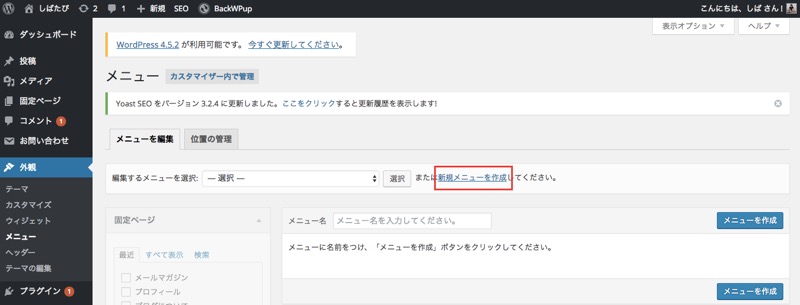
記入をしたら管理画面に戻って、「外観」→「メニュー」から「新規メニューを作成」します。

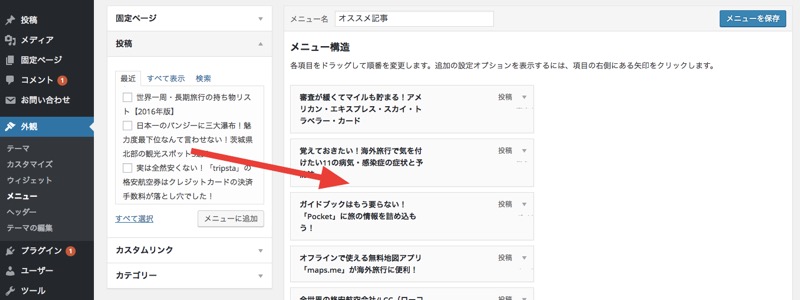
そして、オススメ記事一覧に表示させたい投稿を左のメニューから選択。

投稿を選択したら、下にスクロールして「テーマの位置」で先ほどfunction.phpで登録した「オススメ記事」にチェックして「メニューを保存」します。
投稿の一覧をアイキャッチ画像付きで呼び出し
メニューの設定が出来たら、アイキャッチ画像付きでメニューを呼び出します。
このコードについては、下記ブログを参考にさせて頂きました。
呼び出すコード
<?php
$menu_name = 'pickup-navi';
$locations = get_nav_menu_locations();
$menu = wp_get_nav_menu_object( $locations[ $menu_name ] );
$menu_items = wp_get_nav_menu_items($menu->term_id);
if($menu_items):
?>
<div id="pickup">
<?php
foreach ($menu_items as $menu):
$page_id = $menu->object_id;
$thumbnail_id = get_post_thumbnail_id($page_id);
$image_attributes = wp_get_attachment_image_src($thumbnail_id);
$content = get_page($page_id);
?>
<dl>
<dt>
<a href="<?php echo get_permalink($page_id); ?>">
<img src="<?php echo $image_attributes[0]; ?>">
</a>
</dt>
<dd>
<a href="<?php echo get_permalink($page_id); ?>">
<?php echo $content->post_title; ?>
</a>
</dd>
</dl>
<?php endforeach; ?>
</div>
<?php endif; ?>
このコードを呼び出したい位置に記述すれば、メニューで設定した投稿が一覧で表示されます。
レイアウトについては、cssで弄ればオッケー。
画像サイズについて
画像サイズは150px*150pxのthumnailサイズで表示されます。
サイズを指定したい場合は、
$image_attributes = wp_get_attachment_image_src($thumbnail_id);
の部分に追記すれば可能です。
例えば、既存の”medium”,”large”,”full”サイズを指定する場合は、以下のとおり。
$image_attributes = wp_get_attachment_image_src($thumbnail_id, $full );
自分で登録したアイキャッチを利用する場合は、以下のとおりサイズを指定すれば良いようです。
$image_attributes = wp_get_attachment_image_src($thumbnail_id, array(100,100) );
僕はこんな感じで記述しました。
PHPのコード
<?php
$menu_name = 'pickup-navi';
$locations = get_nav_menu_locations();
$menu = wp_get_nav_menu_object( $locations[ $menu_name ] );
$menu_items = wp_get_nav_menu_items($menu->term_id);
if($menu_items):
?>
<div id="pickup">
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<?php
foreach ($menu_items as $menu):
$page_id = $menu->object_id;
$thumbnail_id = get_post_thumbnail_id($page_id);
$image_attributes = wp_get_attachment_image_src($thumbnail_id);
$content = get_page($page_id);
?>
<dl>
<dt>
<a href="<?php echo get_permalink($page_id); ?>">
<img src="<?php echo $image_attributes[0]; ?>">
</a>
</dt>
<dd>
<h5>
<a href="<?php echo get_permalink($page_id); ?>">
<?php echo $content->post_title; ?>
</a>
</h5>
</dd>
</dl>
<?php endforeach; ?>
<?php else: ?>
<?php
foreach ($menu_items as $menu):
$page_id = $menu->object_id;
$thumbnail_id = get_post_thumbnail_id($page_id);
$image_attributes = wp_get_attachment_image_src($thumbnail_id, array(100,100) );
$content = get_page($page_id);
?>
<dl>
<dt>
<a href="<?php echo get_permalink($page_id); ?>">
<img src="<?php echo $image_attributes[0]; ?>">
</a>
</dt>
<dd>
<h5>
<a href="<?php echo get_permalink($page_id); ?>">
<?php echo $content->post_title; ?>
</a>
</h5>
</dd>
</dl>
<?php endforeach; ?>
<?php endif; ?>
</div>
<?php endif; ?>
出力コードはこんな感じ。
PCの画像は100px*100px。
モバイル用の画像は150px*150pxにして、cssで表示を75*75にしてRetinaディスプレイに対応してます。
ちなみに、このコードはpickup-posts.phpのファイルを作って保存して、以下コードでサイドバーに呼び出してます。
色んなコードでゴチャゴチャするのが嫌なので。
<?php get_template_part( 'pickup-posts' ); ?>
CSSのコード
#pickup dl {
margin-top: 0px;
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: solid 1px #eee;
clear: both;
overflow: auto;
}
#pickup dl:last-child {
border-bottom: none;
}
#pickup dt {
width: 75px;
height: 75px;
float: left;
}
#pickup dt img {
width: 100%;
height: 75px;
}
#pickup dd {
margin-left: 85px;
}
#pickup dd h5 {
font-size: 14px;
margin: 0px;
}
#pickup dd h5 a {
color: #434343;
}
#pickup dd h5 a:hover {
color: #b22222;
}
/*media Queries PC
----------------------------------------------------*/
@media only screen and (min-width: 781px) {
#pickup dl {
padding: 10px;
margin: 0px;
border-bottom: dotted 1px #eee;
overflow: auto;
}
#pickup dl:last-child {
border-bottom: none;
}
#pickup dt {
width: 100px;
height: 100px;
float: left;
}
#pickup dt img {
width: 100%;
height: 100px;
}
#pickup dd {
margin-left: 110px;
}
#pickup dd h5 {
font-size: 14px;
margin: 0px;
}
#pickup dd h5 a {
color: #434343;
}
#pickup dd h5 a:hover {
color: #b22222;
}
}
スタイルシートの記述はこんな感じです。

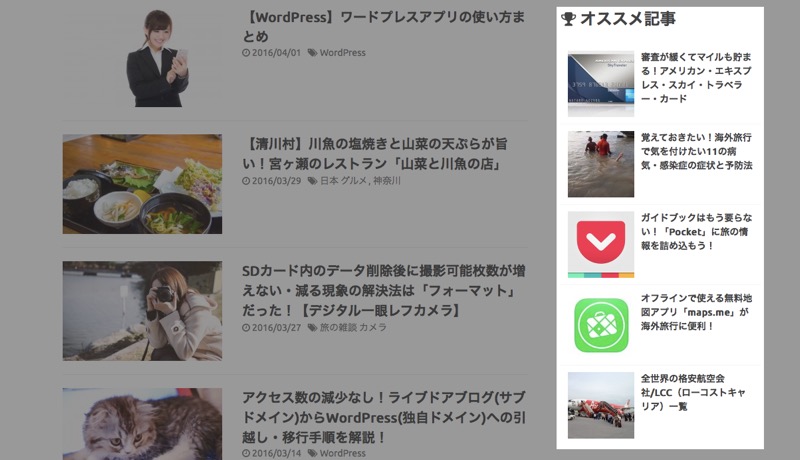
表示はこのようになりました。
以上、アイキャッチ画像付きオススメ記事一覧のカスタマイズでした。
参考にしてみてください。

コメントする