1月はブログのカスタマイズ月間(笑)に指定されていたわけですが、何とか一昨日までに、ある程度形になるところまでカスタマイズをすることが出来ました。
いやー、ホント疲れた。
時間の少ない中、そして、Webの知識が乏しい自分がよくここまで出来たと、自分で自分を褒めてあげたい気持ちでいっぱいです。笑
せっかく、ゴリゴリカスタマイズをしたので、備忘録も兼ねてカスタマイズした部分を記事にまとめておきたいと思います。
それぞれのカスタマイズ方法の詳細は、また明日以降に記事にしていければなーと思うので、今日はとりあえず変更点のまとめ。
デザインは基本カード型です。
また、PC画面を中心にカスタマイズしたので、タブレットとかにはまだ対応出来ていないです。
モバイルも、iPhone6で確認しただけなので、iPhone6以外だとデザインが崩れていると思われます。
ヘッダー

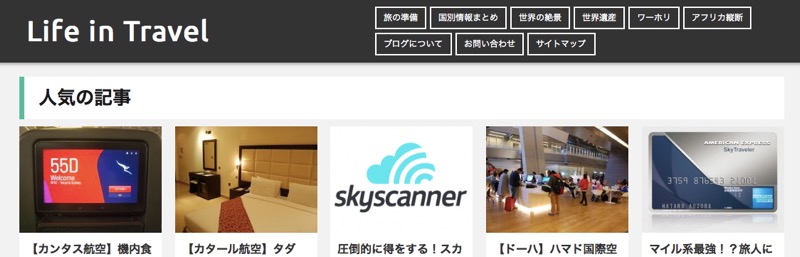
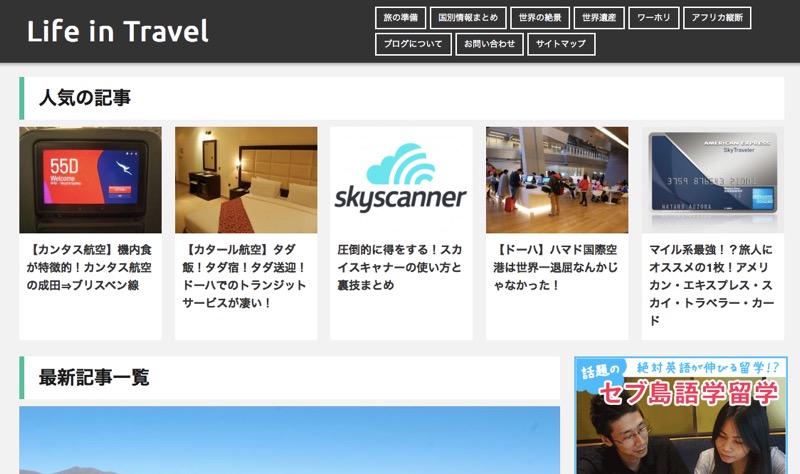
まずは、ヘッダーから。
大きな変更点は、メニューをヘッダー下からタイトルの右側に移動して並べたこと。

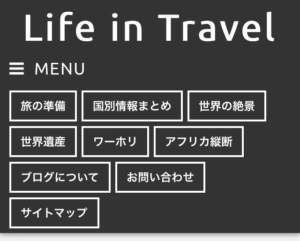
モバイル版はこんな感じ。
メニューをタイトル下に移動しました。
トップページ
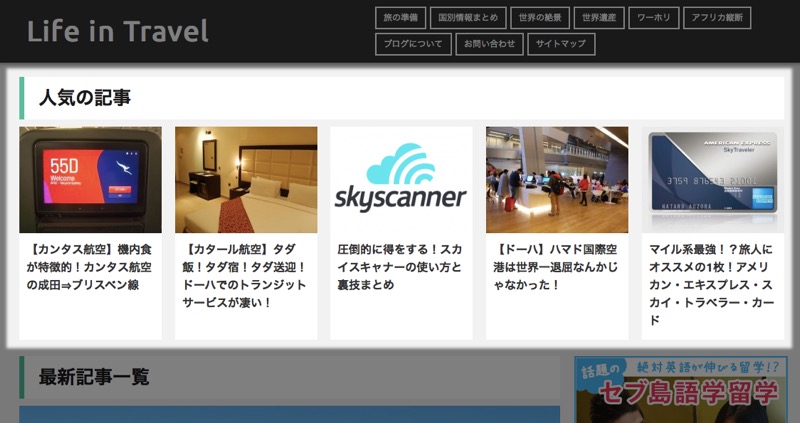
ヘッダー下に人気記事一覧を追加!

ヘッダー下に、プラグイン「Wordpress Popular Posts」の機能を使って、人気記事一覧を入れてみました。

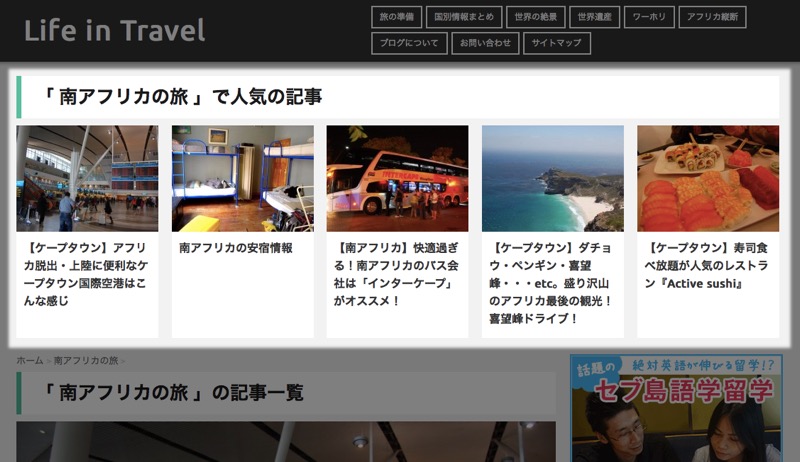
カテゴリ一覧ページでも同様の表示で、カテゴリ内の人気記事が表示されるようにしました。

モバイル版は、横長にして1ページに数記事収まるように。
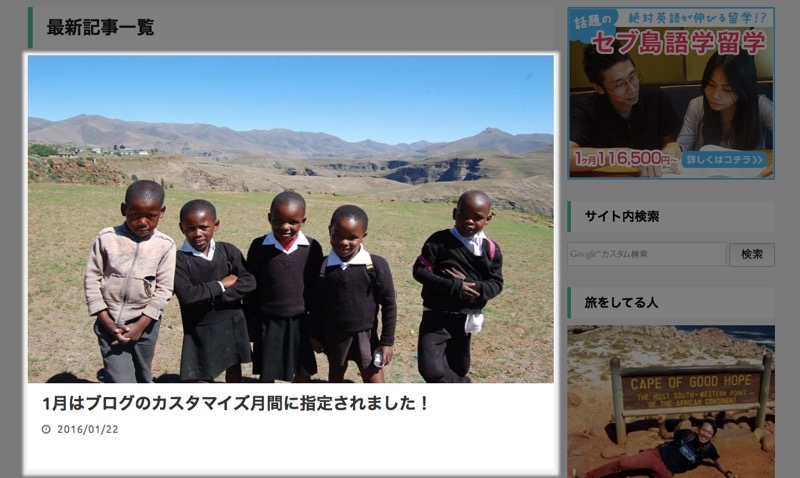
記事一覧は最初の記事だけ大きく!

最新の記事が目立つように、記事一覧の1記事目だけ大きく表示するようにしました。

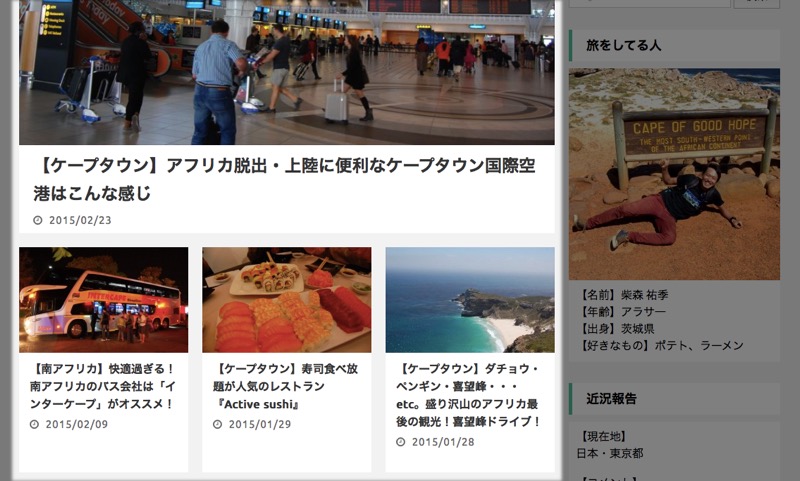
2記事目以降はこんな感じで3記事ずつ並べています。

カテゴリ一覧ページも同様です。

モバイル画面については、すべて同じ大きさになっています。
このカスタマイズについては、下記ブログを参考にしました。
投稿ページ
ブログカードを実装!
以前利用していた「Simplicity」のようなブログカードを実装しました。
「Simplicity」のように、URLを貼り付けるだけでブログカードになるようには残念ながら出来なかったため、内部リンクはショートコード、外部リンクはブックマークレットでの対応となりました。
こんな感じです。
このカスタマイズについては下記ブログを参考にしました。
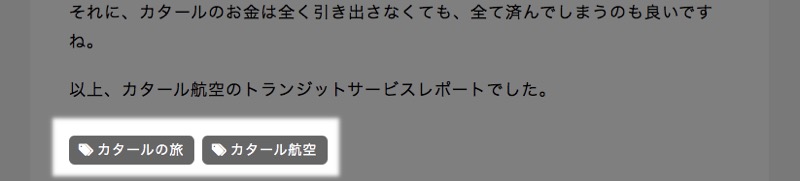
カテゴリ・タグのリンクを装飾!

細かなところですが、記事下のカテゴリとタグのリンクを装飾しました。
/*** 記事本文下タグ・カテゴリの装飾 ***/
.tagst {
margin-top: 30px;
}
.tagst a {
color: #fff;
text-decoration: none;
font-size: 14px;
line-height: 35px;
background-color: #666666;
border-radius: 6px;
margin-right: 8px;
padding: 7px 10px;
}
.tagst a:before {
content: "\f02c";
font-family: FontAwesome;
margin-right:3px;
}
.tagst a:hover {
color: #b22222;
transition: color 0.5s ease;/*-- 文字色を変化させる時間 --*/
-o-transition: color 0.5s ease; /* opera */
-moz-transition: color 0.5s ease; /* firefox */
-webkit-transition: color 0.5s ease; /* chrome, safari */
-ms-transition: color 0.5s ease; /* ie */
}
style.cssに上記を追加。
記事下コンテンツの順番を入れ替え!
記事下コンテンツの順番を入れ替えました。
【変更前】
「SNSボタン」→「関連記事」→「コメント」→「前の記事・後の記事」
【変更後】
「前の記事・後の記事」→「人気の記事(追加)」→「関連記事」→「SNSボタン」→「コメント」
このコンテンツもそれぞれカード型にしたかったのと、ブログの性質上SNSでのシェアがされづらいので、それならPVを増やすことに重点を置いた方が良いように思ったので記事を勧める系コンテンツを前に持ってきました。
吉と出るか凶と出るかは今後の結果次第です。
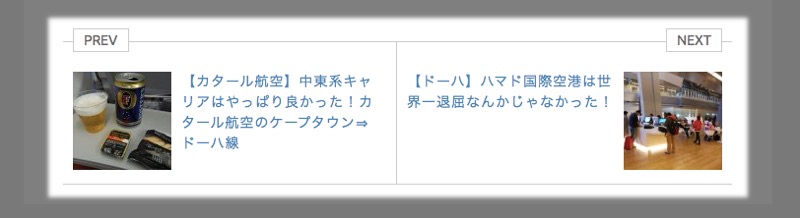
「前の記事」「後の記事」にサムネイルを表示!

記事下の「前の記事」「後の記事」の部分にサムネイルを追加しました。
このカスタマイズは、下記ブログが参考になります。
丸々コピペするだけで出来ました。
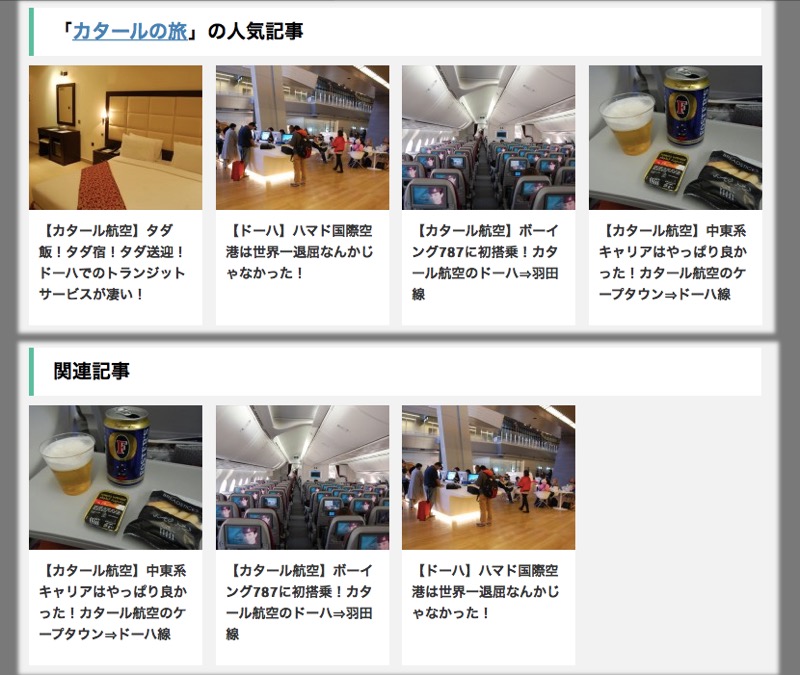
記事下にカテゴリ内人気記事を追加!

先ほども述べたように、記事と同じカテゴリの人気記事一覧を追加しました。
関連記事とともにカード型にしてあります。

モバイル版では、ヘッダー下の人気記事一覧同様、横長にしてあります。
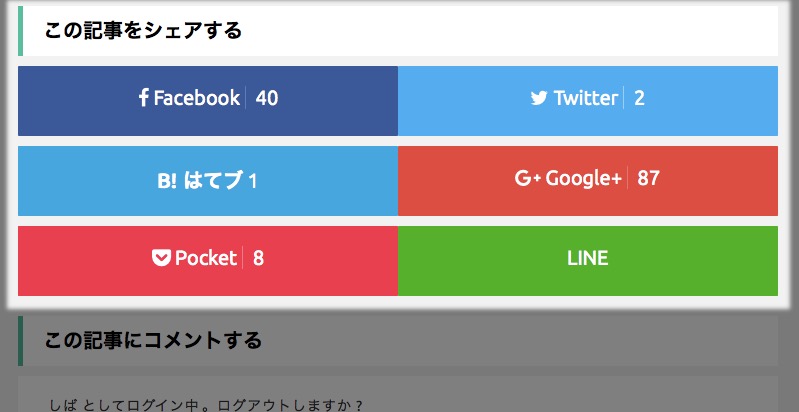
SNSボタンをバイラルメディア風に!

STINGER6のSNSボタンは結構気に入っていたんですが、小さすぎじゃね?と感じて、横幅いっぱいのバイラルメディア風に変更しました。

モバイル画面ではこんな感じです。
これならスマホでも押しやすい。
本当はこのSNSボタンの下に、フォローボタンを集めたコンテンツを入れようと思っていたんですが、うまく並べられなくて、一旦断念。
時間が出来たらまたチャレンジしてみようと思います。
コメント欄をシンプルに!

カード型にするためにいじっていたら「Message」という文言の前のアイコンが消えてしまったり、リピートしちゃって直せなかったりと面倒な問題が発生したので、思い切って「Message」とともに非表示にしてシンプルにしました。
最後に
以上が、カスタマイズ月間(笑)で、このブログに行ったSTINGER6のカスタマイズです。
デザインセンスが無さ過ぎることについては何度も絶望しましたが、自分がやりたかったカスタマイズは一通り出来たので、ひとまず満足です。
色々と知識が身に付いたのも良かった。
まだ細々としたやりたいことはあるのですが、カスタマイズはこの辺にして、今度は記事をたくさん書いていきたいと思います。
ブログの本質を見失ってはいけない。笑


コメントする
コメント一覧 (4件)
はじめまして、Stinger6のカスタマイズ。
すごいですね!!
いくつか参考にさせて頂いています。
今後も拝見させて頂きたいと思います。
また、世界旅、すごい!!
頑張ってください。
出身も茨城県で近いのでなんとなく親近感が湧いてコメントさせて頂きました。m(__)m
izuさん
コメントありがとうございます!
カスタマイズとは名ばかりで、ネット上の情報を拾ってきて
ちょっと手を加えてるだけなんですけどね。笑
それでも、参考にして貰えて嬉しいです!
茨城出身なんですね!
周りにあんまり茨城出身の人が居ないから嬉しい。笑
茨城出身同士頑張りましょう!
しばさん、
テーマStinger7に変えました?
izuさん
またまたコメントありがとうございます!
カスタマイズし過ぎたせいか、平均PVが落ちているので
ちょっとシンプルな感じに戻そうと思って、ついでにStinger7にしてみました。
また、カスタマイズ熱も出てきてしまったので、
これからまた少しイジっていきたいと思います。笑