「STINGER6」では、管理画面から簡単にアナリティクスコードを設定することが出来るようになりました。
しかし、今回「STINGER6」にテーマ変更をしてすぐに、管理画面からアナリティクスコードを設定しても、一向にアクセスを拾ってくれません。
どうやら何かしらの不具合が起きていたようです。
なので、管理画面からの設定は諦め、ファイルを直接いじってみました。
もしかしたら、同じような不具合に困っている方がいるかもしれないので、一応記事にまとめておきたいと思います。
管理画面からアナリティクスコードを設定する
まずは、通常の管理画面からのアナリティクスコードの設定方法。

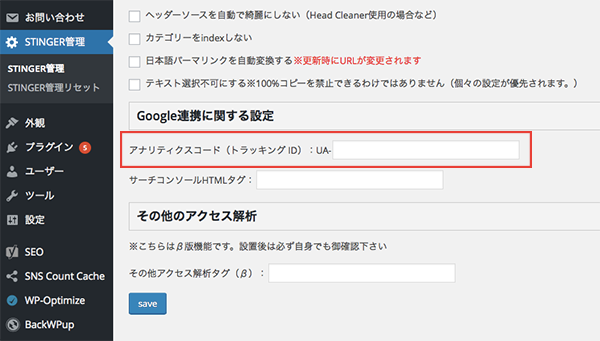
管理画面の「STINGER管理」を開き一番下までスクロール。
「アナリティクスコード(トラッキングID)」の部分に、アナリティクスコードを入力して「save」をクリック。
これだけで、Google Analyticsの設定はオッケー。超簡単!
あとは勝手にアクセス解析をしてもらえます。
アナリティクスコードについて

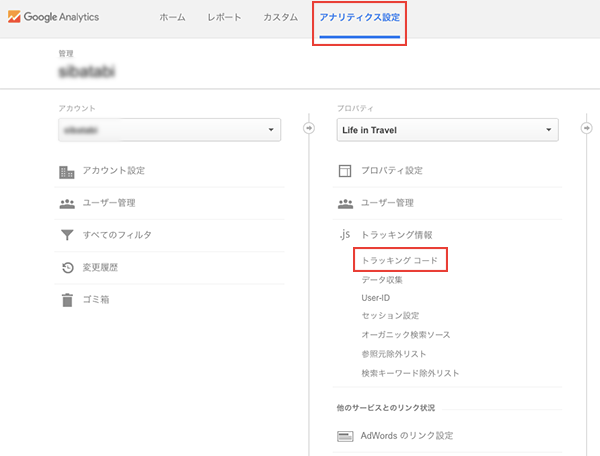
Google Analyticsを開いて、「アナリティクス設定」→「トランキングコード」と進むと、

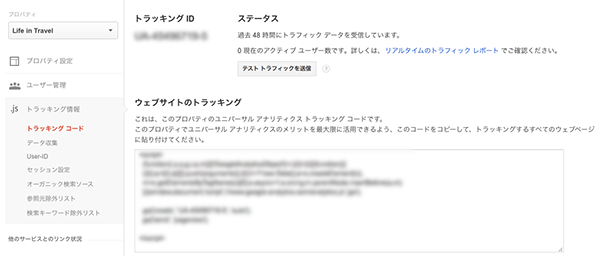
「トラッキングID」と「ウェブサイトのトラッキング」を確認することが出来ます。
管理画面で設定するアナリティクスコードは、トラッキングIDのUA以下となります。
アナリティクスコードを設定してもアクセスを拾わない場合
上記のように、通常通り設定しても上手くアクセスを拾ってもらえない場合は、header.phpにアナリティクスのトラッキングコードを直書きして対応します。
<?php wp_head(); ?> /********ここに追加********/ </head> <body <?php body_class(); ?> > <?php include_once( "analyticstracking.php" ) //アナリティクスコード ?>
header.phpの上記部分にアナリティクスコード(ウェブサイトのトラッキング)を追加。
これで、問題なくアクセスを拾ってもらうことが出来るようになりました。
自分のアクセスを拾わないようにする場合
自分でサイトを閲覧した時のアクセスを拾わないようにする場合は、下記の通りコードを追記します。
<?php wp_head(); ?> <?php if ( !is_user_logged_in() ) ://ログインしていない場合は実行しない ?> /***アナリティクスコード***/ <?php endif; ?> </head> <body <?php body_class(); ?> > <?php include_once( "analyticstracking.php" ) //アナリティクスコード ?>
<?php if ( !is_user_logged_in() ) :// ?><?php endif; ?>でアナリティクスコードを囲うことにより、ログインしている時のアクセスを拾わなくなります。

コメントする