目次
サイドバーの「人気記事一覧」を「最新記事一覧」と同じデザインに
プラグイン「WordPress Popular Posts」を使って、サイドバーに「人気記事一覧」を入れることが出来ますが、その場合、元々「STINGER6」に設定されている「最新記事一覧」とは、デザインが異なってしまいます。
この2つの「記事一覧」のデザインを統一させるための設定を、備忘録も兼ねて記事にしておきたいと思います。
ウィジェットで「人気記事一覧」の設定を変更する
① CSSで指定する

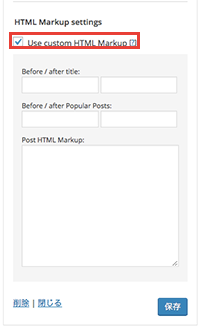
「WordPress Popular Posts」ウィジェット内の一番下に「Use custom HTML Markup」と言う欄があるので、ここにチェックを入れて「保存」を押すと、画像のようにコードを入力する欄が出てきます。
ここに、それぞれ下記の通り入力します。
【Before / after title】
<h4 class=”menu_underh2″> / </h4>
【Before / after Popular Posts】
<div id=”kanren”> / </div>
【Post HTML Markup】
<dl class=”clearfix”>
<dt>{thumb}</dt>
<dd>
<h5>{title}</h5>
<p>{stats}</p>
</dd>
</dl>
② サムネイルを表示する

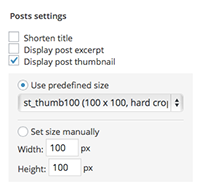
ウィジェット内の「Posts settings」にある「Display post thumbnail」にチェックを入れます。
これをしないと、デザインが統一されてもサムネイル画像だけ表示がされません。
僕は、これに気付かず、何でサムネイルが表示されないのかわからずに2、3日放置してました。笑
ちなみに、上記にチェックを入れると、サムネイルサイズも選択することが出来るようになります。
以上で、サイドバーの「人気記事一覧」と「最新記事一覧」のデザインが統一されたと思います。

コメントする