今回ブログをカスタマイズしていく中で、プラグイン「Wordpress Popular Posts」を使って、人気記事一覧をサイドバー以外の部分に追加したり、カテゴリ別に表示したりする方法を学んだので備忘録も兼ねてまとめます。
目次
今回行ったカスタマイズ
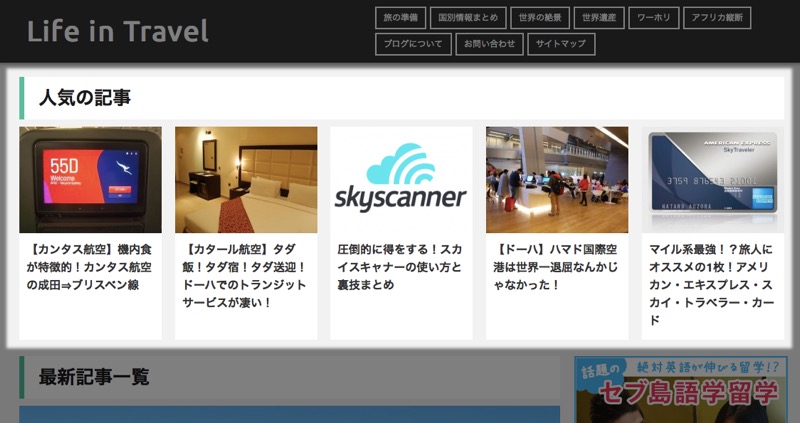
人気記事一覧をトップページのヘッダー下に表示させる

人気記事一覧をトップページヘッダーと、記事一覧・サイドバーの間に追加しました。
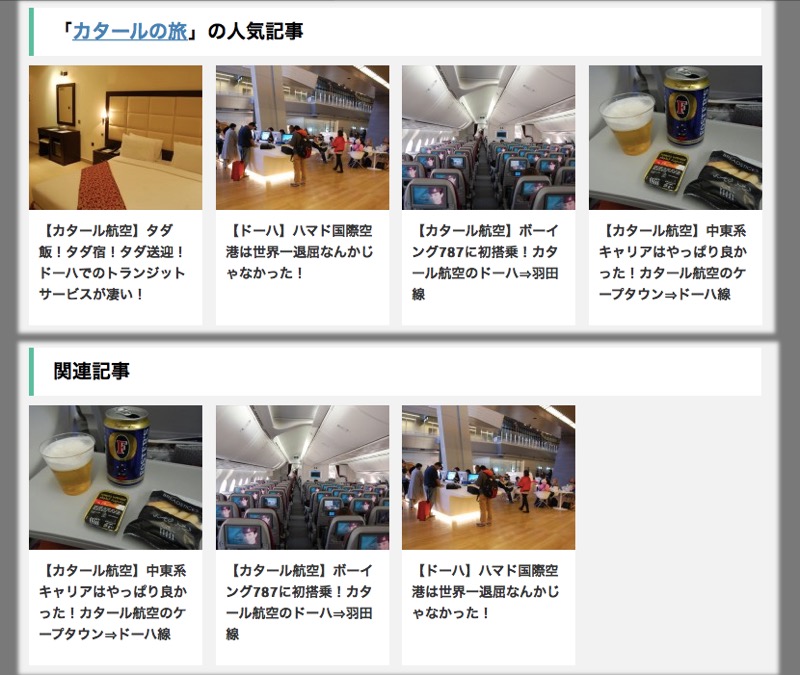
記事下に同じカテゴリ内の人気記事一覧を表示させる

記事本文下に、今開いているカテゴリと同じカテゴリ内の人気記事一覧を表示するようにしました。
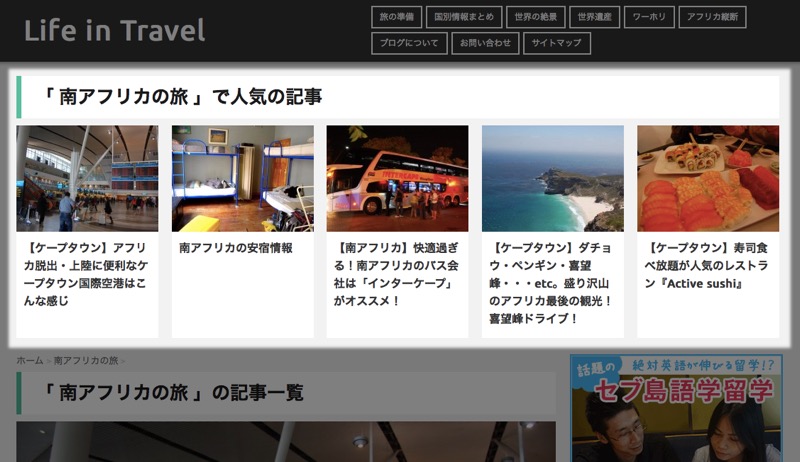
カテゴリ一覧ページのヘッダー下にカテゴリ内人気記事一覧を表示させる

カテゴリ一覧ページでは、ヘッダー下に同じカテゴリ内の人気記事一覧を表示するようにしました。
モバイル版での表示

3パターンとも全て上記のようなデザインにしています。
PHPファイルの編集
トップページのヘッダー下人気記事一覧
<?php get_header(); ?>
↓↓↓追加↓↓↓
<div class="popular">
<h2 class="popular_h2">人気の記事</h2>
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<?php
$wpp = array (
'range' => 'daily', /*集計期間の設定(daily,weekly,monthly)*/
'limit' => 5, /*表示数はmax5記事*/
'post_type' => 'post', /*投稿のみ指定(固定ページを除外)*/
'title_length' => '200', /*タイトル文字数上限*/
'stats_comments' => '0', /*コメント数は非表示*/
'stats_views' => '1', /*閲覧数を表示させる*/
'thumbnail_width' => '100', /*画像のwidth(px)*/
'thumbnail_height' => '100', /*画像のheight(px)*/
'post_html' => '<dl class="clearfix"><dt>{thumb}</dt><dd><h3>{title}</h3></dd></dl>', /*表示されるhtmlの設定(サムネイル、記事タイトル、の順で表示)*/
); ?>
<?php wpp_get_mostpopular($wpp); ?>
<?php else: ?>
<?php
$wpp = array (
'range' => 'daily', /*集計期間の設定(daily,weekly,monthly)*/
'limit' => 5, /*表示数はmax5記事*/
'post_type' => 'post', /*投稿のみ指定(固定ページを除外)*/
'title_length' => '200', /*タイトル文字数上限*/
'stats_comments' => '0', /*コメント数は非表示*/
'stats_views' => '1', /*閲覧数を表示させる*/
'thumbnail_width' => '200', /*画像のwidth(px)*/
'thumbnail_height' => '150', /*画像のheight(px)*/
'post_html' => '<dl class="clearfix"><dt>{thumb}</dt><dd><h3>{title}</h3></dd></dl>', /*表示されるhtmlの設定(サムネイル、記事タイトル、の順で表示)*/
); ?>
<?php wpp_get_mostpopular($wpp); ?>
<?php endif; ?>
</div>
↑↑↑追加↑↑↑
<div id="content" class="clearfix">
home.phpに上記コードを追加しています。
PCとモバイルで条件分岐をして、出力するサムネイルサイズを変えています。
記事下のカテゴリ内人気記事一覧
<h4 class="under_single_h4">「<?php the_category(', ') ?>」の人気記事</h4>
<div id="kanren">
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<?php
wp_reset_query();
$cat = get_the_category();
$cat_id = $cat[0]->cat_ID;
$cat_name = $cat[0]->cat_name;
?>
<?php
$wpp = array (
'cat' => ''.$cat_id.'',
'limit' => '4',
'range' => 'all',
'order_by' => 'views',
'post_type' => 'post',
'stats_comments' => '0',
'stats_views' => '0',
'thumbnail_width' => '100', /*画像のwidth(px)*/
'thumbnail_height' => '100', /*画像のheight(px)*/
'title_length' => '200',
'stats_category' => '0',
'post_html' => '<dl class="clearfix"><dt>{thumb}</dt><dd><h5>{title}</h5></dd></dl>',
);
wpp_get_mostpopular($wpp);
?>
<?php else: ?>
<?php
wp_reset_query();
$cat = get_the_category();
$cat_id = $cat[0]->cat_ID;
$cat_name = $cat[0]->cat_name;
?>
<?php
$wpp = array (
'cat' => ''.$cat_id.'',
'limit' => '4',
'range' => 'all',
'order_by' => 'views',
'post_type' => 'post',
'stats_comments' => '0',
'stats_views' => '0',
'thumbnail_width' => '180', /*画像のwidth(px)*/
'thumbnail_height' => '150', /*画像のheight(px)*/
'title_length' => '200',
'stats_category' => '0',
'post_html' => '<dl class="clearfix"><dt>{thumb}</dt><dd><h5>{title}</h5></dd></dl>',
);
wpp_get_mostpopular($wpp);
?>
<?php endif; ?>
</div>
single.phpの入れたい部分に上記コードを追加。
デザインは「関連記事」と同じになるように<div id=”kanren”>で囲いました。
カテゴリ一覧ページのヘッダー下カテゴリ内人気記事一覧
<?php get_header(); ?>
↓↓↓追加↓↓↓
<div class="popular">
<h2 class="popular_h2">「<?php if ( is_category() ) { ?>
<?php single_cat_title(); ?>
<?php } elseif ( is_tag() ) { ?>
<?php single_tag_title(); ?>
<?php } ?>」で人気の記事</h2>
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<?php
wp_reset_query();
$cat = get_the_category();
$cat_id = $cat[0]->cat_ID;
$cat_name = $cat[0]->cat_name;
?>
<?php
$wpp = array (
'cat' => ''.$cat_id.'',
'limit' => '5',
'range' => 'all',
'order_by' => 'views',
'post_type' => 'post',
'stats_comments' => '0',
'stats_views' => '0',
'thumbnail_width' => '150', /*画像のwidth(px)*/
'thumbnail_height' => '150', /*画像のheight(px)*/
'title_length' => '200',
'stats_category' => '0',
'post_html' => '<dl class="clearfix"><dt>{thumb}</dt><dd><h3>{title}</h3></dd></dl>',
);
wpp_get_mostpopular($wpp);
?>
<?php else: ?>
<?php
wp_reset_query();
$cat = get_the_category();
$cat_id = $cat[0]->cat_ID;
$cat_name = $cat[0]->cat_name;
?>
<?php
$wpp = array (
'cat' => ''.$cat_id.'',
'limit' => '5',
'range' => 'all',
'order_by' => 'views',
'post_type' => 'post',
'stats_comments' => '0',
'stats_views' => '0',
'thumbnail_width' => '200', /*画像のwidth(px)*/
'thumbnail_height' => '150', /*画像のheight(px)*/
'title_length' => '200',
'stats_category' => '0',
'post_html' => '<dl class="clearfix"><dt>{thumb}</dt><dd><h3>{title}</h3></dd></dl>',
);
wpp_get_mostpopular($wpp);
?>
<?php endif; ?>
</div>
↑↑↑追加↑↑↑
<div id="content" class="clearfix">
archive.phpに上記を追加。
style.cssの編集
/*--------------------------------
トップ・記事一覧ページのヘッダー下人気記事
---------------------------------*/
/* ヘッダー下人気記事一覧の見出し */
.popular .popular_h2 {
font-size:20px;
background-color: #ffffff;
border-left-style: solid;
border-width: 7px;
border-color: #1abc9c;
padding:10px;
margin-bottom:10px;
border-radius:0px;
}
.popular {
padding: 10px;
margin-bottom:10px;
}
.popular dl {
background: #ffffff;
margin-bottom: 7px;
padding: 0px;
width: auto;
height: auto;
}
.popular dt {
float: left;
width: 100px;
height:100px;
}
.popular dd {
padding:5px 5px 5px 110px;
}
.popular dd h3 {
font-size:14px;
font-weight: bold;
line-height:20px;
}
.popular .clearfix dd h3 a {
font-size: 14px;
color: #333;
line-height:20px;
text-decoration: none;
}
/*--------------------------------
関連記事・記事下人気記事
---------------------------------*/
#kanren {
padding:0 10px;
}
/* タイトル名 */
#kanren dd h5 {
font-weight: bold;
line-height:18px;
}
#kanren dd h5 a {
font-size: 14px;
color: #333;
line-height:18px;
}
#kanren dl {
background: #ffffff;
margin-right:0px;
margin-left:0px;
margin-bottom: 7px;
padding: 0px;
width: auto;
height: auto;
border:none;
}
#kanren dl:first-child {
margin-top: 0px;
}
#kanren dl:last-child {
margin-bottom: 20px;
padding-bottom: 0px;
}
#kanren dt {
float: left;
width: 100px;
height:100px;
}
#kanren dt img {
width: 100px;
}
#kanren dd {
padding:5px 5px 5px 105px;
}
共通部分に上記を追加。
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 781px) {
/*--------------------------------
トップ・記事一覧ページのヘッダー下人気記事
---------------------------------*/
.popular .popular_h2 {
font-size:26px;
margin-bottom:20px;
padding-left:20px;
padding-top:15px;
padding-bottom:15px;
width: 1038px;
}
.popular {
padding: 0px;
margin-bottom:30px;
}
.popular dl {
margin-bottom: 0px;
margin-right:15px;
width: 200px;
height:300px;
overflow: auto;
display: inline-block;
}
.popular dl:last-child {
margin-right:0px;
}
.popular dt {
width: 200px;
height:150px;
}
.popular dd {
padding: 10px;
float:left;
}
.popular dd h3 {
line-height: 24px;
}
.popular .clearfix dd h3 a {
font-size: 16px;
line-height: 24px;
}
.popular .clearfix dd h3 a:hover {
color: #b22222;
}
/*--------------------------------
関連記事・記事下人気記事
---------------------------------*/
#kanren {
padding: 0px;
width:780px;
margin-right:-20px;
}
/* タイトル名 */
#kanren dd h5 {
font-size: 18px;
line-height:20px;
padding: 0px;
margin-bottom: 5px;
}
#kanren dd h5 a {
line-height:20px;
}
#kanren dl {
margin-bottom: 20px;
margin-right:9px;
margin-left:0px;
width: 180px;
height: 300px;
overflow: auto;
display: inline-block;
}
#kanren dt {
width: 180px;
height:150px;
}
#kanren dt img {
width: 180px;
}
#kanren dd {
padding: 10px;
float:left;
}
上記をPC部分に追加。
以上で、カスタマイズ完了です。
デザインについては、適宜cssで調整してみてください。

コメントする