アドセンスの配置を最適化
以前使っていた「Simplicity」ではウィジェット頼りだったアドセンスの配置ですが、「STINGER6」に変更した機会に自分なりに配置してみました。
最適かどうかは今後の統計をみて決めていこうと思っていますが、備忘録的に記事にしておきたいと思います。
アドセンスの配置
PC画面

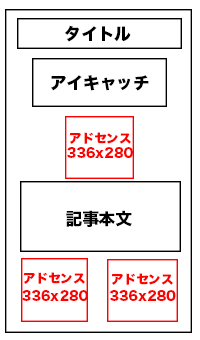
まずは、PC画面のアドセンスの配置です。
慣れないがながら図にしてみました。
アドセンスはすべて記事内へ。
アイキャッチ(カスタマイズして本文前に入るようにしました)と本文の間に1つと記事本文下に横並びで2つ設定しました。
PC画面については、サイドバートップのアドセンスはやめて、テキトーな広告を入れてみました。
モバイル画面

こちらの図はより酷いです。笑
モバイル画面では、アイキャッチ下に1つ、記事本文下に1つ、サイドバートップに1つ設定しました。
アドセンスを配置する
① アドセンス広告を用意する
合計6つのアドセンス広告を用意します。
- レクタングル大(336*280)を3つ(PC画面の本文上、本文左下、本文右下)
- レクタングル(300*250)を3つ(モバイル画面本文上、本文下、サイドバートップ)
② メインカラム(記事)の横幅を広げる
PC画面の記事下にレクタングル大を2つ配置出来るように、子テーマのstyle.cssに下記コードを追加してメインカラムの横幅を広げます。
#wrapper {
max-width: 1080px; /*メインカラムの横幅変更*/
}
③ ついでにヘッダーの横幅も広げる
メインカラムの横幅に合わせて、ついでにヘッダーの横幅も広げます。
// カスタムヘッダー $custom_header = array( 'width' => 1080, 'height' => 250, );
子テーマfunction.phpに上記コードを追加。
heightはヘッダーの高さで、テキトーに250にしてあります。
④ 本文上にアドセンスを追加する
<time class="entry-date date updated" datetime="<?php the_time(DATE_W3C); ?>">
<?php the_time( 'Y/m/d' ); ?>
</time>
<?php if ( $mtime = st_get_mtime( 'Y/m/d' ) ) {
echo ' <i class="fa fa-repeat"></i> ', $mtime;
} ?>
</span></p>
</div>
/********ここに追加********/
<?php the_content(); //本文 ?>
single.phpの上記部分にアドセンスを追加します。
※single.phpは子テーマにコピペして入れたものを編集しています。
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
【スマホ本文上用アドセンスコード】
<?php else: ?>
<div style="text-align:center; margin:5px 0px;">【PC本文上用アドセンスコード】</div>
<?php endif; ?>
先ほどの部分に、このコードを追加します。
このコードで、モバイルとPCでそれぞれ表示を切り替えます。
PC用のアドセンスについては、<div style=”text-align:center; margin:5px 0px;”></div>で囲んで、記事の中央寄せと記事上下に間隔を入れてます。
⑤ 本文下にアドセンスを追加する
本文下にアドセンスを追加します。
<div style="padding:20px 0px;">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<?php } else { //PCの場合 ?>
<div class="smanone" style="padding-top:10px;">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
single.phpの上記部分を下記コードに置き換えます。
<div class="clearfix" style="margin-bottom:20px;">
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
【スマホ本文下用アドセンスコード】
<?php } else { //PCの場合 ?>
<div id="ad-box">
<div id="ad-left">
【PC本文左下用アドセンスコード】
</div>
<div id="ad-right">
【PC本文右下用アドセンスコード】
</div>
</div>
<?php } ?>
</div>
PC画面の本文下のコードについては、<div id=”ad-box”><div id=”ad-left”><div id=”ad-right”>を利用して、CSSで横並びに指定をします。
/*** 記事下アドセンス ***/
#ad-box {
padding: 5px 0px;
}
#ad-left {
float:left;
margin-right:8px;
margin-top:8px;
}
#ad-right {
margin-top:8px;
}
子テーマのstyle.cssに上記コードを追加。
⑤ サイドバーにアドセンスを追加する
<div class="ad"> <?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 4 ) ) : else : //アドセンス ?> <?php endif; ?> </div>
sidebar.phpの上記部分を下記コードに置き換えます。
※sidebar.phpも子テーマにコピペして入れたものを編集しています。
<div style="margin-bottom:30px;">
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
【スマホサイドバートップ用アドセンスコード】
<?php else: ?>
【テキトーな広告】
<?php endif; ?>
</div>
PC画面用には横幅300pxのテキトーな広告のコードを入力。
また、広告下の間隔が気になったので、<div style=”margin-bottom:30px;”></div>で囲って、間隔を調整しています。
以上で、アドセンス配置最適化のカスタマイズは完了です!
ちなみに、ウィジェットからアドセンスコードを出力する場合
ウィジェットからアドセンスコードを出力したい場合は、下記コードを入力すればオッケー!
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
PC画面のみ出力したい場合は下記の通り。
<div class="smanone"> <?php get_template_part( 'ad' ); //アドセンス読み込み ?> </div>

コメントする