急遽テーマを変更することになり、そのついでに行ったカスタマイズをメモしておきます。
内容はずっとやりたかったカスタムフィールド(投稿編集画面の下の方)の設置。
カスタムフィールドを設置してSEO系プラグインを外しました。

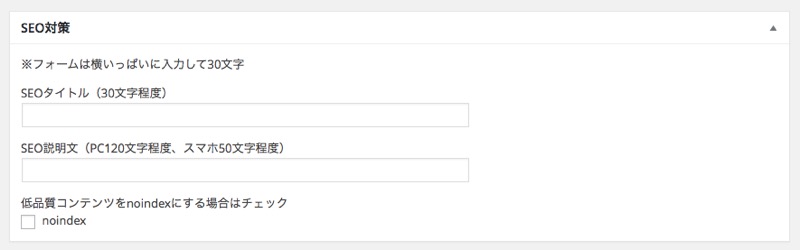
こんな感じのものを設置。
これでSEO系プラグインを入れずに、SEOタイトル・説明文、noindexの設定を出来るようになりました。
目次
function.phpにコードを追加
// カスタムフィールド追加
add_action('admin_menu', 'add_custom_fields');
add_action('save_post', 'save_custom_fields');
function add_custom_fields() {
add_meta_box( 'my_sectionid', 'SEO対策', 'my_custom_fields', 'post');
}
function my_custom_fields() {
global $post;
$seo_title = get_post_meta($post->ID,'seo_title',true);
$meta_description = get_post_meta($post->ID,'meta_description',true);
$noindex = get_post_meta($post->ID,'noindex',true);
if($noindex==1){ $noindex_c="checked";}
else{$noindex_c= "/";}
echo '<p>※フォームは横いっぱいに入力して30文字</p>';
echo '<p>SEOタイトル(30文字程度)<br />';
echo '<input type="text" name="seo_title" value="'.esc_html($seo_title).'" size="59" /></p>';
echo '<p>SEO説明文(PC120文字程度、スマホ50文字程度)<br />';
echo '<input type="text" name="seo_description" value="'.esc_html($seo_description).'" size="59" /></p>';
echo '<p>低品質コンテンツをnoindexにする場合はチェック<br />';
echo '<input type="checkbox" name="noindex" value="1" ' . $noindex_c . '> noindex</p>';
}
// カスタムフィールドの値を保存
function save_custom_fields( $post_id ) {
if(!empty($_POST['seo_title']))
update_post_meta($post_id, 'seo_title', $_POST['seo_title'] );
else delete_post_meta($post_id, 'seo_title');
if(!empty($_POST['meta_description']))
update_post_meta($post_id, 'meta_description', $_POST['meta_description'] );
else delete_post_meta($post_id, 'meta_description');
if(!empty($_POST['noindex']))
update_post_meta($post_id, 'noindex', $_POST['noindex'] );
else delete_post_meta($post_id, 'noindex');
}
まずは、function.phpに上記コードを追加します。
SEO説明文を入力する枠は、はじめ<textarea>で設置したんですが、<textarea>だと上手く値の保存が出来なかったので、渋々<input>にしました。
<textarea name="meta_description" value="'.esc_html($meta_description).'" rows="4" cols="58" wrap="hard"></textarea>
↓
<input type="text" name="seo_description" value="'.esc_html($seo_description).'" size="59" />
header.phpにコードを追加
次に、header.phpの<head></head>内に以下のコードをそれぞれ入力。
<!-- SEOタイトル -->
<title>
<?php if(is_front_page()): // トップページ ?>
<?php bloginfo( 'name' ); ?>|海外旅行・世界一周・WordPressについてのブログ
<?php elseif(is_single()): // 投稿ページ ?>
<?php
$custom_fields = get_post_meta( $post->ID, 'seo_title', true );
if(empty( $custom_fields ) === false){ ?>
<?php $key="seo_title"; echo get_post_meta($post->ID, $key, true); ?>
<?php } else { ?>
<?php wp_title(''); ?>
<?php } ?>
<?php elseif(is_page()): // 固定ページ ?>
<?php wp_title(''); ?>
<?php elseif (is_category()): // カテゴリーページ ?>
<?php wp_title( 'の記事一覧|', true, 'right' );?> <?php bloginfo( 'name' ); ?>
<?php elseif (is_tag()): // タグページ ?>
<?php wp_title( 'の記事一覧|', true, 'right' );?> <?php bloginfo( 'name' ); ?>
<?php elseif(is_404()): // 404ページ ?>
<?php wp_title( '|', true, 'right' );?> <?php bloginfo( 'name' ); ?>
<?php else: // その他ページ ?>
<?php wp_title( '|', true, 'right' );?> <?php bloginfo( 'name' ); ?>
<?php endif; ?>
</title>
<!-- SEO説明文 -->
<?php if(is_front_page()): // トップページ ?>
<meta name="description" content="<?php bloginfo( 'description' ); ?>" />
<?php elseif(is_single()): // 投稿ページ ?>
<?php
$custom_fields = get_post_meta( $post->ID, 'meta_description', true );
if(empty( $custom_fields ) === false){ ?>
<meta name="description" content="<?php $key="meta_description"; echo get_post_meta($post->ID, $key, true); ?>">
<?php } else { ?>
<?php } ?>
<?php else: // その他ページ ?>
<?php endif; ?>
<!-- noindex設定 -->
<?php if(is_home()): // トップページ ?>
<meta name="robots" content="index, follow" />
<?php elseif(is_single()): // 投稿ページ ?>
<?php if(get_post_meta(get_the_ID(),'noindex',true)==1){ ?><meta name="robots" content="noindex"><?php } ?>
<?php elseif(is_page()): // 固定ページ ?>
<meta name="robots" content="noindex, follow" />
<?php elseif (is_category()): // カテゴリーページ ?>
<meta name="robots" content="index, follow" />
<?php elseif (is_tag()): // タグページ ?>
<meta name="robots" content="noindex, follow" />
<?php elseif(is_404()): // 404ページ ?>
<meta name="robots" content="noindex, follow" />
<?php else: // その他ページ ?>
<meta name="robots" content="noindex, follow" />
<?php endif; ?>
ついでにページの種類によって、どのような設定にするのかも書き込みました。
以上で、カスタムフィールドにSEO設定を追加出来ました。

コメントする