今までデザインがバラバラだったSTINGERシリーズのSNSボタンが、6から統一デザインに変更されました。
最初は気に入っていたんですが、よくよく考えてみたら小さ過ぎるんじゃないかと思い始めたので、バイラルメディア風にデザインを変更してみました。
今回は、SNSボタンのカスタマイズについてまとめておきたいと思います。
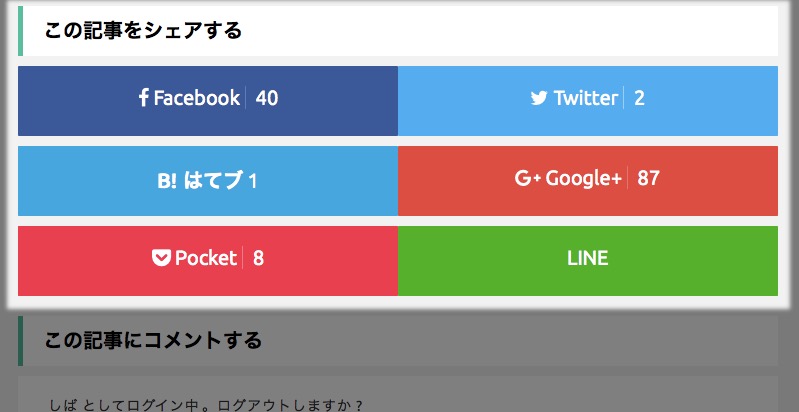
完成するとこんな感じになります。

PC画面。

モバイル画面。
ちなみに、下記ブログを参考にtwitterのツイート数カウントも出来るようにしてあります。
目次
sns.phpの編集
<div class="sns_single">
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<ul class="clearfix">
<!--Facebookボタン-->
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" target="_blank"><i class="fa fa-facebook"></i>
<?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':'<span class="sns_singletext">'.scc_get_share_facebook().'</span>'; ?></a>
</li>
<!--ツイートボタン-->
<li class="twitter">
<a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=<?php echo $twitter_name ?>&tw_p=tweetbutton" target="_blank"><i class="fa fa-twitter"></i> <?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':'<span class="sns_singletext">'.scc_get_share_twitter().'</span>'; ?></a>
</li>
<!--はてブボタン-->
<li class="hatebu">
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple" title="<?php the_title(); ?>"><i class="fa fa-hatena"></i><span style="font-weight:bold">B!</span>
<?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?:'<span class="sns_singletext"><span class="hatebno">'.scc_get_share_hatebu().'</span></span>';
?></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" target="_blank"><i class="fa fa-google-plus"></i> <?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':'<span class="sns_singletext">'.scc_get_share_gplus().'</span>'; ?></a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" target="_blank"><i class="fa fa-get-pocket"></i> <?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':'<span class="sns_singletext">'.scc_get_share_pocket().'</span>'; ?></a></li>
<!--LINEボタン-->
<li class="line">
<a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank"><span class="sns_singletext">LINE</span></a>
</li>
</ul>
<?php else: ?>
<ul class="clearfix">
<!--Facebookボタン-->
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" target="_blank"><i class="fa fa-facebook"></i> Facebook
<?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':'<span class="sns_singletext">'.scc_get_share_facebook().'</span>'; ?></a>
</li>
<!--ツイートボタン-->
<li class="twitter">
<a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=<?php echo $twitter_name ?>&tw_p=tweetbutton" target="_blank"><i class="fa fa-twitter"></i> Twitter <?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':'<span class="sns_singletext">'.scc_get_share_twitter().'</span>'; ?></a>
</li>
<!--はてブボタン-->
<li class="hatebu">
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple" title="<?php the_title(); ?>"><i class="fa fa-hatena"></i><span style="font-weight:bold">B! はてブ</span>
<?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?:'<span class="sns_singletext"><span class="hatebno">'.scc_get_share_hatebu().'</span></span>';
?></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" target="_blank"><i class="fa fa-google-plus"></i> Google+ <?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':'<span class="sns_singletext">'.scc_get_share_gplus().'</span>'; ?></a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" target="_blank"><i class="fa fa-get-pocket"></i> Pocket <?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':'<span class="sns_singletext">'.scc_get_share_pocket().'</span>'; ?></a></li>
<!--LINEボタン-->
<li class="line">
<a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank"><span class="sns_singletext">LINEへ送る</span></a>
</li>
</ul>
<?php endif; ?>
</div>
上記のように、sns.phpを書き換えました。
snsをsns_singleに置き換え
SNSボタンを装飾するCSSはトップページも、投稿ページも共通のものなので、<div class=”sns”>を<div class=”sns_single”>に置き換えて、投稿ページのSNSボタンのみ装飾を変更出来るようにしました。
モバイルとPCで表示の切り替え
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<?php else: ?>
<?php endif; ?>
条件分岐を使って、モバイルとPCで表示を切り替え。
PC画面では、アイコンだけでなく文字も入るようにしています。
style.cssの編集
.sns_single{
padding: 0 10px;
margin-bottom:10px;
width: auto;
}
.sns_singletext{
font-size:20px;
vertical-align:none;
margin-bottom: 0px;
}
.sns_single li {
float:left;
padding:0px;
text-align:center;
list-style:none;
width:50%;
margin:0px 0px 5px 0px;
}
.sns_single li a {
font-size:20px;
position:relative;
display:block;
padding:20px 10px 10px 10px;
color:#fff;
border-radius:0px;
text-align:center;
text-decoration: none;
height:40px;
}
/* ツイッター */
.sns_single .twitter a {
background:#55acee;
}
.sns_single .twitter a:hover {
background:#4892cb;
}
.sns_single .twitter .snstext {
border-left:1px solid #9ACFF4;
padding-left:10px;
margin-left:0px;
}
/* Facebook */
.sns_single .facebook a {
background:#3b5998;
}
.sns_single .facebook a:hover {
background:#324c81;
}
.sns_single .facebook .snstext {
border-left:1px solid #607BB2;
padding-left:10px;
margin-left:0px;
}
/* グーグル */
.sns_single .googleplus a {
background:#dc4e41;
}
.sns_single .googleplus a:hover {
background:#bb4237;
}
.sns_single .googleplus .snstext {
border-left:1px solid #E0776D;
padding-left:10px;
margin-left:0px;
}
/* はてぶ */
.sns_single .hatebu a {
background:#00a5de;
}
.sns_single .hatebu a:hover {
background:#008cbd;
}
.sns_single .hatebu .snstext {
border-left:1px solid #48B6DB;
padding-left:10px;
margin-left:0px;
}
/* LINE */
.sns_single .line a {
background:#25af00;
}
.sns_single .line a:hover {
background:#219900;
}
/* Pocket */
.sns_single .pocket a {
background:#f03e51;
}
.sns_single .pocket .snstext {
border-left:1px solid #F27985;
padding-left:10px;
margin-left:0px;
}
.sns_single .pocket a:hover {
background:#c0392b;
}
上記をstyle.cssの子テーマ共通部分に追加しました。
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 781px) {
/*--------------------------------
SNS
---------------------------------*/
/*SNSボタンのレイアウト*/
.sns_single {
margin-left:0px;
width:760px
}
.sns_single li {
width:380px;
margin:0px 0px 10px 0px;
}
上記をPC部分に追加。
これでバイラルメディア風のボタンになっているはずです。
このコードは、当ブログに適用しているものをそのまま貼り付けているので、不自然な余白などが生まれてしまう場合があると思いますが、その場合は適宜調整してみてください。

コメントする