記事一覧をカード型にカスタマイズ
カード型の記事一覧ってお洒落ですよね。
これは僕もずっとやりたかったカスタマイズで、「STINGER6」にテーマ変更した機会に挑戦してみたら、ある程度形になった(と思ってます)ので記事にまとめておきたいと思います。
今回のカスタマイズでは、下記ブログを参考にさせて頂きました。
Stinger5カスタマイズ!記事一覧をオシャレな写真付き2カラムにする方法、もちろんレスポンシブ対応だよ
※ファイルは全て子テーマにコピペして対応しています。
記事一覧部分の背景を透過させる
まずは、記事一覧部分の背景を消します。
home.php、archive.phpの下記の部分を訂正。
このブログでは検索はGoogleカスタム検索を利用していますが、「STINGER6」備え付けの検索ウィジェットを利用する場合は、search.phpも訂正が必要です。
<main <?php st_text_copyck(); ?>>
↓
<main style="background-color:transparent; padding-top: 0px; padding-left:0px;">
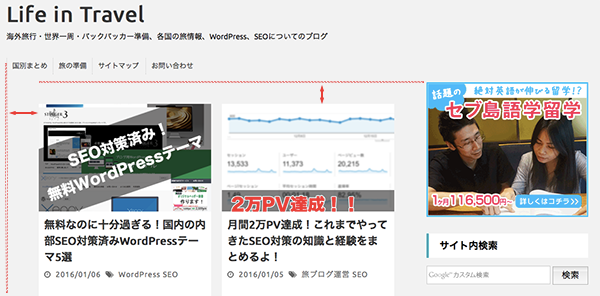
グローバルメニュー、サイドバーと合わせるために、padding-topとpadding-leftも0pxに指定しています。

paddingを指定しないと、こんな風に不揃いな感じになってしまいます。
抜粋文を削除する
抜粋文を削除します。
<div class="smanone"> <?php the_excerpt(); //スマートフォンには表示しない抜粋文 ?> </div>
itiran-thumbnail-on.phpの上記部分を削除。
記事一覧をカード化する
いよいよ記事一覧をカード化します。
/*--------------------------------
記事一覧カード化
---------------------------------*/
#topnews dl { /* 記事ごとの枠 */
border-bottom-style: none;
background-color: #ffffff;
margin-left: 10px;
padding-bottom: 10px;
margin-bottom: 20px;
width: 300px;
height: auto;
}
#topnews dl:first-child {
padding-top: 0px;
}
#topnews dl:last-child {
padding-bottom: 0px;
}
#topnews dt { /* 画像の枠 */
float: none;
width: 100%;
height:auto;
}
#topnews dt img {
width: 100%;
height: auto;
}
#topnews dd { /* タイトルの枠 */
padding: 10px
}
style.css共通部分に上記コードを追加。
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 781px) {
/*--------------------------------
記事一覧カード化
---------------------------------*/
#topnews dl { /* 記事ごとの枠 */
margin-left: 0px;
margin-right: 20px;
padding-bottom: 0px;
float: left;
width: 340px;
height: 400px;
}
#topnews dt { /* 画像の枠 */
float: none;
width: auto;
height: 210px;
}
#topnews dt img {
width: 100%;
height: 210px;
}
PC部分に上記コードを追加。
モバイルとPCで表示されるサイズを変えました。
サムネイルを作成・差し替え
カード型の記事一覧に合わせてサムネイル画像を新しく作成します。
// アイキャッチサムネイル add_image_size( 'st_thumb_itiran', 340, 210, true );
function.phpに上記コードを追加。
追加したら、出力するサムネイル画像の差し替えをします。
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?> <?php the_post_thumbnail( 'st_thumb150' ); ?> <?php else: // サムネイルを持っていないときの処理 ?> <img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" /> <?php endif; ?>
itiran-thumnail-on.phpの上記「st_thum150」の部分を先ほど作成した「st_thumb_itiran」というコードに書き換えます。
書き換えが終わったら、プラグイン「Force Regenerate Thumbnails」を使ってサムネイル画像の再生成と不要になったサムネイル画像を削除します。
画像が多いと結構時間が掛かるので注意。
ちなみに、モバイル画面とPC画面で出力するサムネイル画像のサイズを変える場合は、上記部分を丸々下記コードに書き換えて、それぞれコードを入力。
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( '【モバイル用に出力するサムネイルコードを入力】' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
<?php else: ?>
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( '【PC用に出力するサムネイルコードを入力】' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
<?php endif; ?>
iPhoneのLetinaディスプレイに対応するためにやってみようと思ったけど、上手くできなかったので忘れないように書いときます。
一覧ページの見出しをカード化
一覧ページの見出しも、そのままだと不自然なので、ついでにカード化しました。
archive.phpの<h2>を下記の通り訂正。
<h2>「
<?php if ( is_category() ) { ?>
<?php single_cat_title(); ?>
<?php } elseif ( is_tag() ) { ?>
<?php single_tag_title(); ?>
↓
<h2 class="itiran_h2">「
<?php if ( is_category() ) { ?>
<?php single_cat_title(); ?>
<?php } elseif ( is_tag() ) { ?>
<?php single_tag_title(); ?>
次にCSSで見出しデザインの変更。
/* カテゴリ一覧の見出し */
.itiran_h2{
background-color: #ffffff;
border-left-style: solid;
border-top: none;
border-bottom: none;
border-width: 7px;
border-color: #9b59b6;
line-height:35px;
margin-left: 10px;
}
上記コードをstyle.css共通部分に追加。
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 781px) {
/* カテゴリ一覧の見出し */
.itiran_h2{
margin-left:0px;
margin-right:20px;
}
上記コードをPC部分に追加。

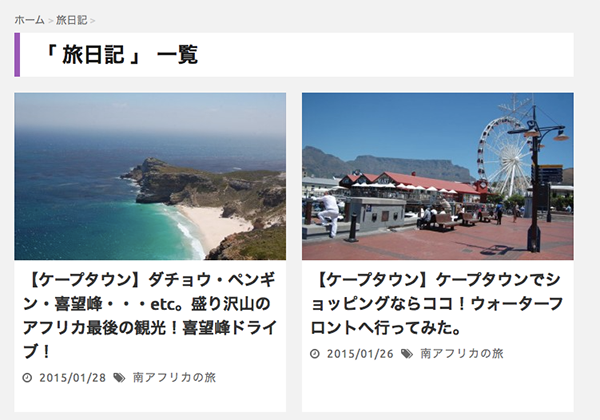
こんな感じになります。
最後に色々と調整
記事一覧タイトルのサイズと行間を調整
/* 記事一覧タイトル */
dd h3 a {
font-size:18px;
line-height: 20px;
}
style.css共通部分に上記コードを追加。
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 781px) {
/* 記事一覧タイトル */
dd h3 a {
font-size:20px;
line-height: 30px;
}
PC部分に上記コードを追加。
PCのみ「投稿日」「カテゴリー」「タグ」表記の文字を大きく
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 781px) {
#topnews .clearfix dd .blog_info p {
font-size: 14px;
}
style.cssのPC部分に上記コードを追加。
最後に
以上で、記事一覧のカード化カスタマイズは完了です。
これで合っているかはわかりませんが、まぁ見られる形にはなっているので良しとします。
今回は、2カラムにしましたが、サイズを変えれば3カラムにしたりも出来るので宜しければ参考にしてみてください。
また、この記事一覧カード化に合わせて、サイドバーもカード化しているので、そのカスタマイズについてはまた近々アップしたいと思います。
※サイドバーのカード化もアップしました。

コメントする