昨日の記事で、記事の一覧をカード型のデザインにカスタマイズしたので、今度はそれに合わせてサイドバーのデザインもカード化します。
【STINGER6】コピペでOK!記事一覧のカード化カスタマイズ
目次
見出しをカード化する
#side aside h4 {
font-size: 18px;
padding-left: 20px;
margin-bottom: 10px;
background: #ffffff;
border-left-style: solid;
border-width: 5px;
border-color: #1abc9c;
}
子テーマのstyle.cssに上記を追加。
margin-bottomでコンテンツと切り離してカードっぽくしました。

こんな感じ。
人気記事を記事毎にカード化する
人気記事については、見出しと記事毎にカード化しました。
#kanren dl {
padding: 10px;
background: #ffffff;
border-bottom: none;
height: auto;
}
#kanren dl:first-child {
margin-top: -10px;
}
#kanren dl:last-child {
margin-bottom: 10px;
padding-bottom: 10px;
}

こんな感じです。
最新記事一覧についても、人気記事とデザイン(cssのコード)と統一しているので、上記コードをcssに追記するだけでカード化されます。
【STINGER6】サイドバーの「人気記事一覧」と「最新記事一覧」のデザインを統一するカスタマイズ
テキストウィジェットをカード化する
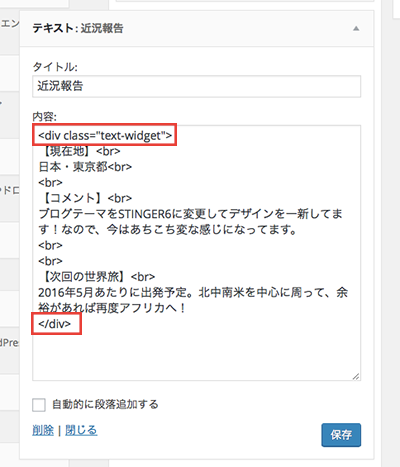
テキストウィジェットについては、phpファイルのどこを編集していいかわからなかったので、テキストウィジェットに直接コードを書き込んで、CSSでレイアウトしました。

<div class="text-widget"> </div>
こんな感じで、テキストウィジェット内のコンテンツを囲んでいます。
#side aside .text-widget {
background: #ffffff;
padding: 10px;
}
style.cssには上記のように追記しています。
微調整
#side aside ul li {
margin-bottom: 30px;
}
ウィジェット毎の間隔が狭かったので、上記をstyle.cssに追記してウィジェット毎の間隔を空けました。
以上で、サイドバーのカード化カスタマイズは完了です!

コメントする