目次
Google Fontsでフォントを統一する
実は、最近パソコンをMacに買い換えました。
で、Macで自分のブログを見てみると、フォントが何か変!
少し調べてみると、Webを閲覧するときのフォントは、PCにインストールされているものに依存するんだとか。
だから、ブログを閲覧するPCによって、表示されるフォントが異なるんだそうです。
そのため、フォントを統一するために、今話題のWebフォントを導入することにしました。
Webフォントの中でも設定の簡単そうなGoogle Fontsを導入してみたので、今日はその導入の流れをまとめておきたいと思います。
※Webフォントについては下記ブログが参考になります。
Google Fontsの導入
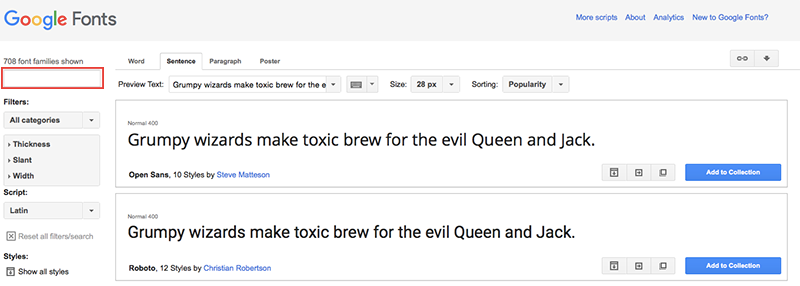
まずは、Google Fontsを開きます。

赤枠内に好きなフォントファミリーを入力。
フォントの種類は下記ブログが参考になります。
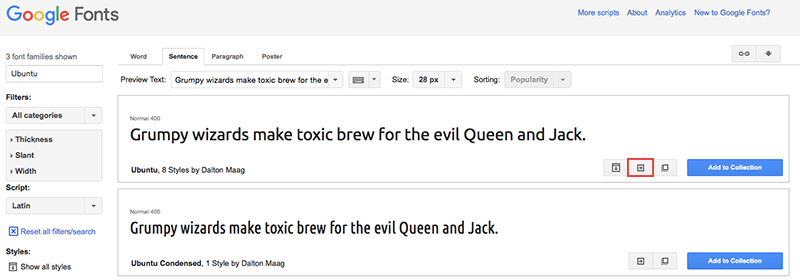
このブログは「Ubuntu」を利用しています。

フォントを入力したら、利用したいフォントの上記赤枠内をクリック。

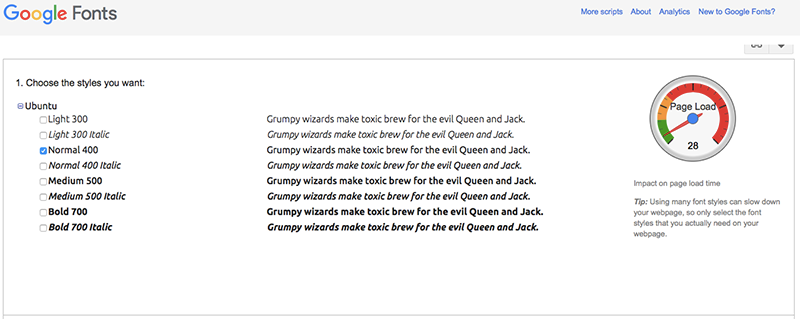
フォントの太さやタイプを選べます。

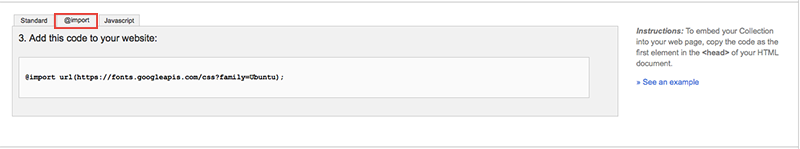
次に3の「import」タブをクリック。
出てきたコードをstyle.cssファイルに追記します。
/*
Theme Name: stinger6child
Template: stinger6
*/
@import url('../stinger6/style.css');
@import url(https://fonts.googleapis.com/css?family=Ubuntu);
こんな感じ。

次に4のコードもstyle.cssに追記します。
* {
font-family: 'Ubuntu', sans-serif;
}
共通部分に上記のように追記すればオッケーです。
これで、Google Fontsの導入は完了です!
ブログタイトルのみに適用する場合
header .sitename a {
font-family: 'Ubuntu', sans-serif;
}
上記のように、header .sitename a {}に追記すれば、Google Fontsをタイトルだけに適用することも出来ます。

コメントする